Alternative text, also known as alt text, is a textual description to non-text content, such as images, graphics, and multimedia elements, for users who may not be able to view them.
General Guidelines
When creating alternative text, keep these guiding principles in mind. If a new vendor or subject matter expert (SME) is writing alternative text for the first time, it is recommended to submit a few samples to a subject matter expert, typically a Content Lead, via the Production team for review and feedback before generating alternative text for all the chapters.
- Be concise, only include necessary information for students to understand the image.
Alternative text should be no more than 255 characters including spaces (approximately 30 words or less). - If an image cannot be fully explained in 255 characters including spaces (approximately 30 words or less), a long description is needed and written in HTML coding. See Creating HTML for Formatting Long Descriptions for more details.
- Focus on describing the image as clearly and straightforwardly as possible.
- Use a drill-down method when describing an image. Start with a brief summary followed by specific information needed to comprehend the image.
- Use the same terminology and reading level found in the main text. Avoid introducing new concepts or terms. It is recommended to specifically review the title to ensure concepts and terms are not referenced before they are covered in the content.
- Alternative text should not explicitly give away the answer to a problem or test question. When possible, the description should not state information that is not available to students with sight.
- Descriptions should not include words such as “image of”, “photo of”, “graphic of” etc. unless it’s important to the understanding of the information or interpretation of the image.
- If the image includes text, then the text alternative should include all the textual information available on the image.
- Unique alternative text must be used even when similar images appear multiple times on a page or platform slate. Avoid generic alt text such as “A flow chart.” For more information, see Unique Alternative Text.
- Proofread all alternative text before submitting it to Pearson.
Understanding Image Types
How to implement, practices to apply and avoid, and testing for accessibility.
Authoring Guidance
Platform Information
Mastering
- Mastering has a title field and one alt text field.
- The title field can be used to display hover text, which is capped at about 255 characters including spaces. Hover text should be a short description of the image but should never replace the alt text.
- The alt text field is mandatory and capped at about 1024 characters including spaces.
- The alt text should never repeat the image title verbatim. When this happens, screen reader users may hear the information twice, resulting in a poor user experience.
- The title field is an optional field. Check with the Content Producer or Manager to determine if it will be used.
- Only plain text is allowed. The title and alt text fields do not support formatting such as bullets, bold, italics, sub/superscripts, and tables.
- When multiple figures are combined into one image, each figure must be addressed more succinctly so that all figures can be described within the character limit. If adequate alt text cannot be provided in this way, consider splitting the figures into separate image files.
- For answer types that include images, alt text must be written for each image.
- Provide alt text for images that are answer choices in multiple choice or multiple select answer types.
- The following answer types support background images: sorting, ranking, labeling, graphing, vector/moment, and input on diagram. In addition, hotspots can be added within the vector/moment tool, so for these, a brief description identifying the point in the diagram should be added.
- In the labeling answer type, alt text should be included for the background image, any image labels, and the targets. The target alt text must describe the context of the target in relation to the background image so that a vision-impaired student knows what is being asked for in that target. However, the target alt text should not give away the answer.
- For tables in Mastering, header cells should be designated accordingly by changing the Cell Type to Header Cell.
eText 2
- eText2 files contain both an alt text and long description fields.
- Alt text is sometimes referred to as the “short description.” It should be no more than 255 characters including spaces (approximately 30 words or less), and it should summarize the meaning or purpose of the image. Alt text must be in plain text and should NOT be written in HTML. It cannot support superscript characters, bulleted lists, or tables.
- If an image cannot be fully explained in the alt text, an additional “long description” is required.
- Long descriptions can be any length.
- Long descriptions can support structured text (e.g., bulleted lists, headings, and tables) and MUST be coded in HTML.
- When a long description is required, the image still needs alt text (short description). In such cases, the alt text should identify the image well enough for the user to decide whether to access the long description. For instance, “A flow chart” is not sufficient for alt text. “A flow chart of the manufacturing process” is better.
- If multiple figures are combined into one image file, the corresponding alt text for each figure/part is combined into one description. Most likely this description will have a short and long text alternative.
- Alfresco does not allow decorative or redundant images to be given a null alt attribute (i.e., skipped by the screen reader). So, we must provide alt text for all images.
Alternative Text Template
Frequently Asked Questions
Do I need alternative text?
Alternative text (alt text) serves many important purposes. Students with visual impairments use a variety of assistive technology tools, including screen readers, to access many of our digital products. A screen reader will read aloud the alternative text in place of the image. Also, this helps students with cognitive disabilities better understand the image. Furthermore, it is indexed by search engines to enhance SEO traffic and it is displayed on the page if an image fails to load properly.
Decorative images that convey no important information for the user to understand the page content can be marked as decorative (alt=””). This allows screen readers and other assistive technology devices the ability to skip over decorative items.
What is the difference between alternative text and a long description?
Alternative text (alt text) should be no more than 255 characters including spaces which is approximately 30 words. It should present a short summary of the image. Alt text must be in plain text. It cannot support bulleted lists, tables, or special characters. All non-decorative images or figures require alt text.
If an image cannot be fully explained in 255 characters, a long description is required. Long descriptions can be any length and can be presented as structured text, such as bulleted lists, headings, tables, etc.
If an image can be fully explained in 255 characters, do I need a long description?
No, if an image can be properly described in 255 characters including spaces (approximately 30 words), a long description is not needed.
If a complex image needs a long description, do I still need alternative text?
Yes, anytime a long description is needed, an alternative text description is needed. The alternative text is a summary of the complex image. This allows the user to figure out if they want to hear the long description. The long description should build on the alternative text and not be redundant.
What if an image can be described in 255 characters but requires structured text like bullets?
If structured text is needed, you will need to use a long description (even if the image can be described in about 30 words or less). You might use the long description to include important data from a map or graph. In this case, a short alt text (summary) is also needed.
When writing alt text, how do I address color, bold, or italic font within a mathematical equation?
Determine if the color, bold or italic font was used for visual cues only.
Ask yourself, if the font style cues were taken out, could a student solve the equation?
If yes, when writing alt text, font style indications may be left out of the description.
If no, and the font style is deemed critical to solve or understand the equation when writing alt text, they should be called out in the description.
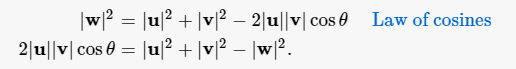
Example:

Alt text = Start Layout 1st Row 1st Column Start Absolute Value bold w End Absolute Value squared 2nd Column equals 3rd Column Start Absolute Value bold u End Absolute Value squared plus Start Absolute Value bold v End Absolute Value squared minus 2 Start Absolute Value bold u End Absolute Value Start Absolute Value bold v End Absolute Value cosine theta 4th Column Law of cosines 2nd Row 1st Column 2 Start Absolute Value bold u End Absolute Value Start Absolute Value bold v End Absolute Value cosine theta 2nd Column equals 3rd Column Start Absolute Value bold u End Absolute Value squared plus Start Absolute Value bold v End Absolute Value squared minus Start Absolute Value bold w End Absolute Value squared period End Layout
Note: In this example to increase accessibility, we placed the equation in a layout table with MathML versus an image. Since the bold letters have meaning to understand the equation, this was called out in the description.
Dated: 2024-01-02