Drag and drop is used for implementing science experiments, matching the column exercises, etc. These drag and drop images need to be made accessible to ensure that users with visual impairments can interact with them and complete the activities.
How to Implement
This section lists the techniques that need to be implemented to make image-based drag and drop activities accessible.
Content Writers Need to…
- Add descriptions for the images that describe its purpose as well as identify their state, i.e. draggable and droppable.
- Add instructions to orient users about how they can complete the activity.
Practices to Apply & Avoid
- Ensure that the drag and drop images include an alternate description that identifies the purpose and state.
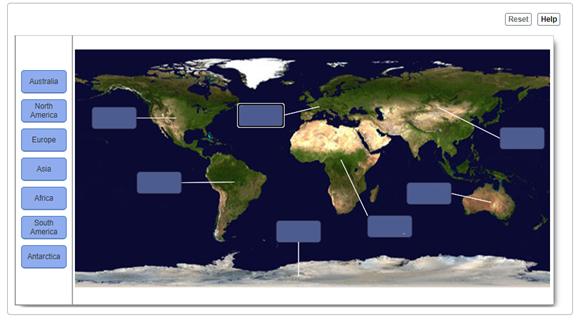
For example, in the Pearson Biology course, interactive draggable and droppable images are presented with appropriate alternate description.

Alt text for whole map = A world map with the land area labeled by targets.
Alt text for first target = The target refers to the small continent north of Africa and west of Asia. Grouping 1 of 7.
How to Test for Accessibility
To test for accessibility of image-based drag and drop activities on a web page, perform the following steps:
- Open the web page that needs to be tested in a browser.
- Right-click on the images used in the drag and drop activity to inspect their code.
- Check if textual description for the images sufficiently describes their purpose and state at all stages of the activity.
- If the condition in step 3 fails, then it is an accessibility violation as per WCAG 2.1 success criteria 1.1.1 at Level A.
Dated: 2023-12-01