Scalable Vector Graphics (SVG) images are used more and more on the web today. SVG images are scalable which makes them more legible when scaled.
Note: Some of our platforms do not fully support SVG images. PNG images are recommended when SVG images cannot be used.
How to Implement
This section lists the techniques that need to be implemented to ensure that SVG and canvas images are accessible.
Designers Need to…
- Ensure SVG images are fully supported.
- Provide textual descriptions for SVGs.
Content Writers Need to…
- Ensure the short textual description helps identify the purpose of the SVG image.
- Add textual descriptions for functional SVG images that describe their function.
- Add detailed textual descriptions that describe the complex images implemented as SVG images for the benefit of screen reader users.
Practices to Apply & Avoid
- Ensure SVG images are fully supported in your platform or workflow.
- Ensure that a short description is provided for functional SVG images.
- Follow best practices for providing SVG alternative text.
- Avoid using SVG images without detailed descriptions.
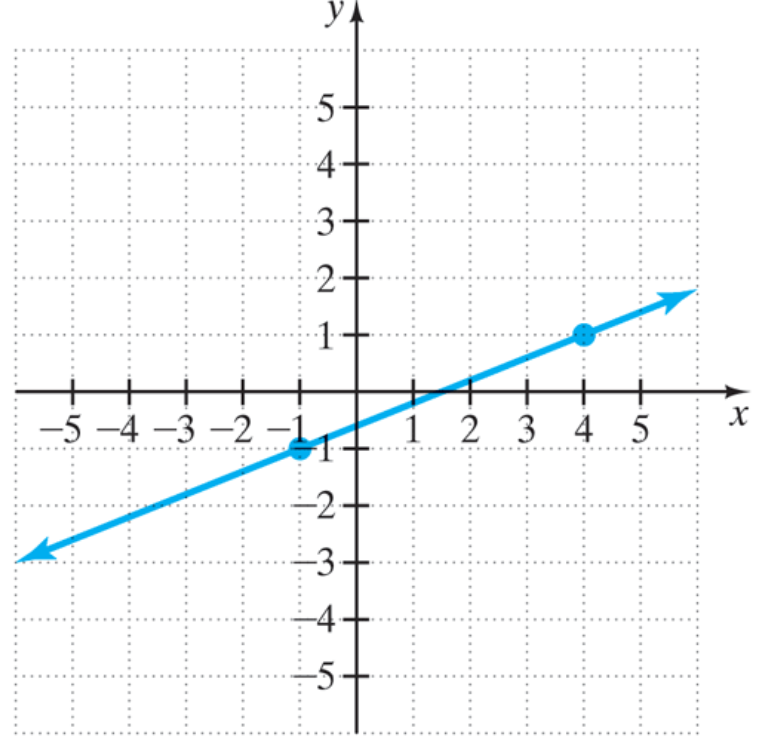
For example, in the Pearson Algebra course, an SVG image without a detailed description is used.
Alt text = A graph.
Better alt text = A graph shows a line sloping up.
How to Test for Accessibility
To test a web page for accessible SVG images, perform the following steps:
- Open the web page that needs to be tested in a browser.
- Right-click on the SVG image to inspect the code.
- Check if short textual description for the SVG image is specified via the <title> element. Optionally check if a detailed description is specified via the <desc> element.
- If the conditions in step 3 fail, then it is an accessibility violation as per WCAG 2.1 success criteria 1.1.1 at Level A.
Dated: 2023-12-01