Text is created as an image to enhance the visual appearance of the web page. Text, when created as an image, becomes pixelated when zoomed in. This makes it difficult for low-vision users and elderly users to read the text.
Logo images and images where a particular presentation of text is essential in the context of use are considered exceptions to images of text requirement outlined by WCAG.
How to Implement
This section lists the techniques that need to be implemented to ensure that textual information is not marked up as an image.
Designers Need to…
- Use plain text to convey information.
- Use CSS for formatting the text.
Practices to Apply & Avoid
- Ensure text is placed over an image instead of creating text as an image.
- Provide users with an option to customize text (i.e. scale the text including text created as an image) if it is not feasible to use plain text.
- Avoid displaying important text as an image.
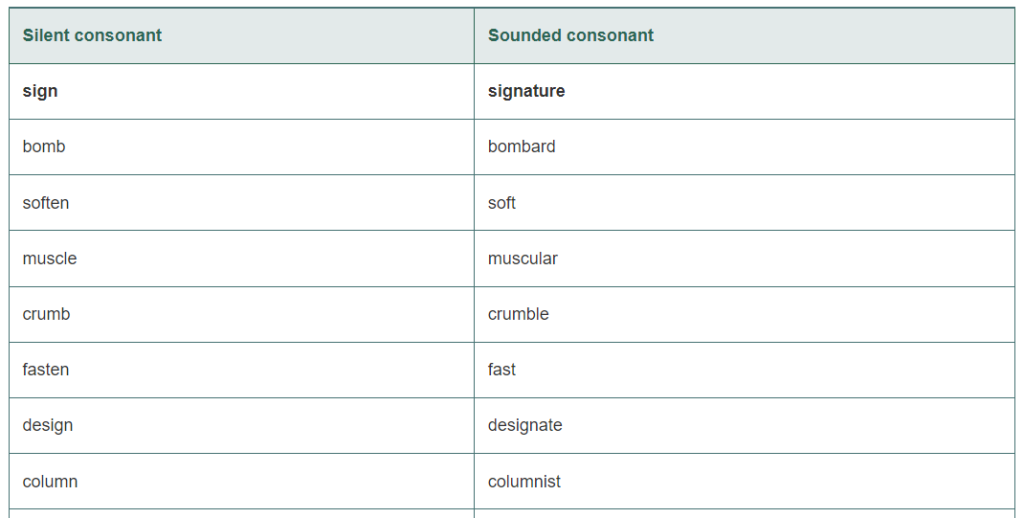
For Example, in an older version of a Pearson linguistic course, an image of text was used to display text in a table. Now this table is coded as a table and not an image.
How to Test for Accessibility
To test the accessibility of images of text, perform the following steps:
- Open the web page that needs to be tested in a browser.
- 2. Check if the text provided over an image is implemented as plain text and not an image by inspecting the code.
- If the conditions in step 2 fail, then it is an accessibility violation as per WCAG 2.1 success criteria 1.4.5 at Level AA.
Dated: 2023-12-01